首先双向绑定区别,你要明白双向绑定双向绑定区别的含义双向绑定是本机,服务器对你来说,就是你的路由器两边都绑定电脑上用命令arp s 001432D6E01131 arp s 0 0013D3E0122C 路由器这要看你是什么路由器双向绑定区别了,具体问题具体处理方法=== 注意你给的路由器MAC地;Vue 出场率99%的面试题答案如下数据双向绑定的原理答案数据双向绑定的原理在于数据劫持结合发布者订阅者模式使用ObjectdefineProperty劫持对象属性的setter和getter,从而在数据变动时触发订阅者的回调单向数据流与双向数据绑定的区别答案单向数据流强调数据流动的单一性与可追踪性,简化了代码管理。
Vue作为前端主流框架之一,其核心特性包括数据双向绑定和组件化本文将重点讨论Vue2和Vue3在数据双向绑定原理上的区别以及各自的优缺点首先,让双向绑定区别我们从Vue2的数据双向绑定说起Vue2采用数据劫持和发布者订阅者模式,通过ES6的objectdefineProperty实现它在模型层处理数据,视图层负责呈现,视图模型层作;Vue双向绑定中的ObjectdefineProperty与Proxy的主要差异如下属性监听ObjectdefineProperty需要逐个劫持对象的属性,以实现对这些属性的监听这种方式在处理大量属性时可能会变得繁琐和低效Proxy通过劫持整个对象,返回代理对象来实现对属性的统一监听这种方式在处理多个属性时更为便捷数组方法监听O。
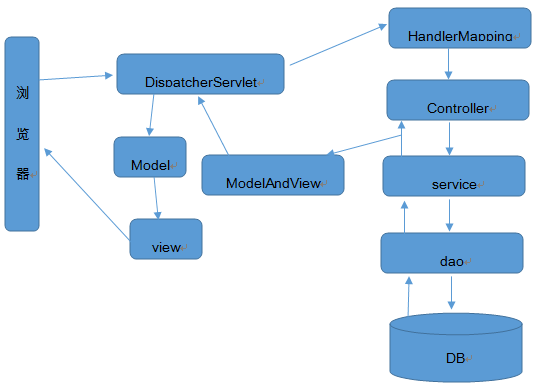
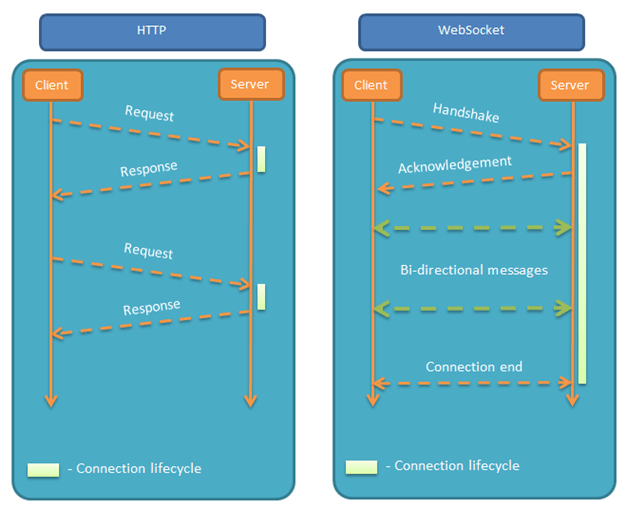
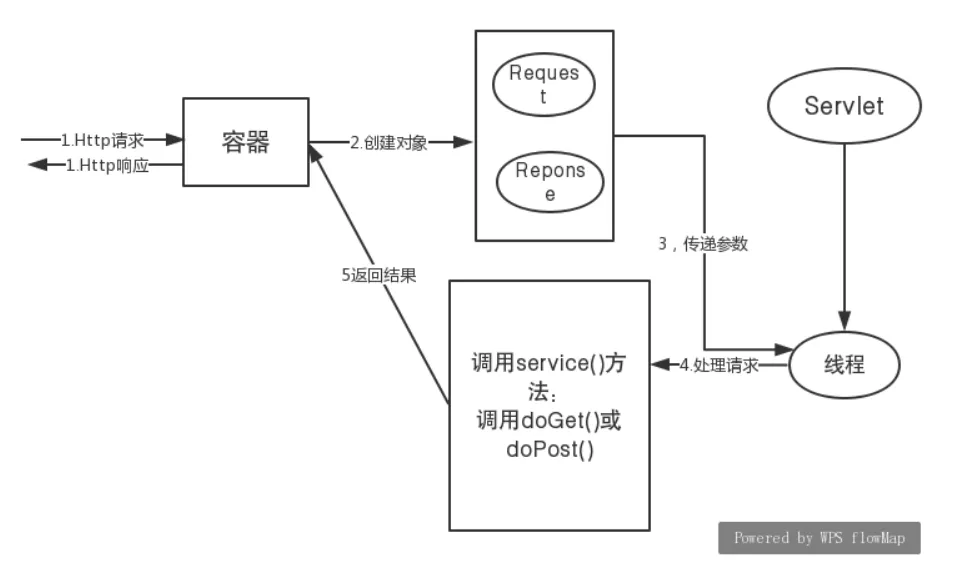
双向数据绑定指的就是,绑定对象属性的改变到用户界面的变化的能力,反之亦然换种说法,如果我们有一个user对象和一个name属性,一旦我们赋了一个新值给username,在UI上就会显示新的姓名了同样地,如果UI包含了一个输入用户姓名的输入框,输入一个新值就应该会使user对象的name属性做出相应的改变;一MVVM模式#160 #160 说到vue的双向绑定首先联系到的就是MVVMModelViewViewModel模式了,如下图所示,当试图发生改变的时候传递给VM,再让数据得到更新,当数据发生改变的时候传给VM,使得试图发生改变#160#160#160#160MVVM模式是通过以下三个核心组件组成,每个都有它自己。
双绑机制是指两个或多个事物之间建立的一种双向关联和绑定的关系在这种机制下,每个事物都与另一个事物紧密连接,双方的变化和影响都会相互关联,形成一种互锁的关系具体来说,双绑机制通常应用于多个领域在计算机技术领域,双绑机制可能指的是软件与硬件之间的双向绑定,或者是在网络安全中,对两;Proxy可以拦截并定义基本操作的行为,从而在数据变化时自动触发视图更新 Composition APIVue3的Composition API提供了更灵活的方式来组织和使用响应式数据通过ref和reactive函数,可以轻松地创建响应式数据,并在组件中使用 双向同步与Vue2相比,Vue3的双向绑定机制更加高效和直接它不仅支持数据到。
lt%#Evalquotusernamequot % 单项绑定 lt%#Bindquottitlequot % 双向绑定 lt%# DataBinderEvalContainerDataItem ,quotpopluationquot% Eval 函数用于定义单向只读绑定 Bind 函数用于定义双向可更新绑定简单说就是Eval只能读数据,不能更新Bind 即能读有能更新 使用 Eval 方法 Eval。
双向绑定和单向绑定
Vuejs的双向数据绑定与计算属性简介如下双向数据绑定 实现方式通过vmodel指令实现数据的实时同步更新 应用场景不仅适用于表单元素,还适用于组件 修饰符 lazy当希望在用户完成输入后才更新数据时使用 number限制数字输入,非数字字符将被忽略 trim自动去除输入内容首尾。
Vue2和Vue3的区别vue2的双向数据绑定是利用ES5的一个APIObjectdefinePropert对数据进行劫持,结合发布订阅模式的方式来实现的vue3中使用了ES6的ProxyAPI对数据代理相比vue2x,使用proxy的优势如下在vue2中定义数据变量是data,创建的方法要在methods中而在vue3中直接在setup。

Vue中的表单和vmodel是Vue框架中实现双向数据绑定的关键机制1 vmodel的基本概念 双向绑定vmodel是Vue的双向绑定机制,它允许我们将一个数据变量与UI组件进行绑定当数据变量发生变化时,UI组件会自动更新以反映最新的数据反之,当用户通过UI组件输入数据时,绑定的数据变量也会实时更新 语法糖。
vue双向数据绑定是通过数据劫持结合发布订阅模式实现的,数据和视图同步,即数据发生变化,视图跟着变化,视图变化,数据也随之发生改变核心ObjectdefineProperty参数obj要定义属性的对象于是vue中就是每当有这样的可能用到双向绑定的指令,就在一个Dep中增加一个订阅者,其订阅者只是更新自己的指令。
银行双绑是指银行卡双向绑定一银行卡双向绑定的概念 银行双绑的核心在于“双向”,即客户将自己的银行卡同时绑定在手机银行和网上银行两个渠道上这样无论客户是通过手机还是电脑,都能方便地管理和使用自己的银行账户二双向绑定的好处 便捷性客户可以随时通过手机或电脑查看账户余额交易明细。
vue2和vue3的主要区别如下实例化方式不同Vue2是一个构造函数,通过new Vue的方式创建Vue实例,可以通过el选项或$mount方法来挂载容器Vue3是一个对象,通过该对象的createApp方法创建一个Vue实例创建实例时,不再使用new关键字双向数据绑定原理不同Vue2使用ES5的Object。
简单实现双向绑定
Eval 单向绑定数据是只读的 Bind 双向绑定数据可以更改,并返回服务器端,服务器可以处理更改后的数据,如存入数据库。

Vue组件之双向绑定1用法是在后边写上冒号,例如,msg是定义的变量,当msg的值更新后会更新到input控件vmodel是双向绑定,当控件的值发生改变时,msg的值也会进行更新,例如2vue采用数据劫持结合发布订阅模式实现双向绑定Observer主要通过使用Objectdefineproperty递归对数据进行settergetter的。








































































































































































































































































































































































































































































































































































































































网友评论
最新评论