html5中menu和nav的区别如下1menu就是页面中的菜单htmlbuttontype区别,而nav是导航条 2菜单是一组控件的集合,比如按钮,文本框等,通常菜单都要关联一个js事件进行人机交互导航是网站的一组链接的集合,主要是a标签,这些链接是指向各个子页面的,或者通过ajax异步更新页面数据3菜单是一个web应用中的各个;htmlbuttontype区别你左图的效果代码是正常的,而htmlbuttontype区别你右图的代码中 显示的文本 lt button,这里明显多了一个空格,导致无法识别这个 button 标签,删除空格即可另外,button标签并不需要添加 type 属性 lta href=quot#quotltbuttontestltbuttonltalta href=quot#quotlt buttontestltbuttonlta。
html button和submit
1、两者主要区别在于submit默认为form提交,可以提交表单formbutton则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情当然,button也可以完成表单提交的工作INPUT type=submit 即发送表单,按回车提交表单 INPUT type=button 就是单纯的按钮功能,提交的是innerTEXT submit。
2、这里我主要说说html控件html服务器控件和web服务器控件的区别 1html控件就是我们通常的说的html语言标记,这些语言标记在已往的静态页面和其他网页里存在,不能在服务器端控制的,只能在客户端通过javascript和vbscript等程序语言来控制ltinput type=quotbuttonquot id=quotbtnquot value=quotbuttonquot 2html服务器控件。
3、exportclassLitButtonextendsLitElement**customElementsdefine#39litbutton#39,LitButton 当定义一个Lit组件时,就是定义了一个自定义HTML元素因此,可以像使用任何内置元素一样使用新元素ltlitbuttontype=quotprimaryquotltlitbutton 渲染 组件具有render方法,该方法被调用以渲染组件的内容 虽然Lit模板。
4、type=button 单纯是按钮功能type=submit 是发送表单Sumit提交表单,Button需要绑定事件才可以用提交数据不可以的,比如说你想实现局部刷新,就不能用Sumit了,用Button绑定事件就好了,如果用Sumit绑定事件的话,在触发事件的同事,也会提交表单的在一个页面上画一个按钮,有四种办法ltinp。
5、js代码$documentreadyfunction$quot#btnquotclickfunction$#39#newDiv#39load#39newhtml#39点击“新页面”即可实现添加2,基于纯js代码实现嵌套html代码buttontype=quotbuttonquotid=quotbtnquotonClick=quotjavascriptload_homequot确认button1 js代码functionload_home。
6、就是Html标注的属性里加上runat=server所构成的控件,至于Html标注和Html控件之间的区别很明显,Html控件是运行于服务器端,Html标注是运行于客户端基本Html控件有HtmlTexAreaHtmlTableHtmlImageHtmlButtonHtmlSelectHtmlFormHtmlInput自定义的Html控件是根据自己的需求定义当自主开发效率低,可以从技术社区。
7、焦点的意思就是被选中,和文本框相似,ltbutton type=quotbuttonquot autofocus=quotautofocusquot点击这里ltbutton当页面加载完成之后,这个按钮会被选中你可以用火狐试试。

8、标签功能方面button标签要比input的按钮功能更加强大,在button标签当中能够包含其他标签还可以是图像标签,button标签的value值并不是其属性,而是标签的文本内容浏览器提交数据方面如果在HTML表单中使用button元素,在前端向后台提交数据时,不同的浏览器会提交不同的值IE7浏览器将提交ltbutton。
9、呵呵,你的思路还真够宽泛的,这都能想到在实际应用中,你的思路是正确的,没问题,可以用submit来代替button,因为button在网页制作中用到的几率是很少的在我理解范围里,button唯一的所用就是用来区分“文字”与“按钮”的,仅仅只是实现可视化的作用,所以,用submit来代替button,一点问题都没有。
10、如何在Div标签中嵌入另一个HTML 回答1基于Jquery的DIV嵌套html Html代码scriptsrc=jsjqueryjsscriptdivid=btn新页面div Js代码documentreadyfunction #btn#newDivnewhtml 点击“新建页面”进行添加2基于纯js代码的嵌套Html代码buttontype=buttonid=btnonClick。
11、Web 服务器控件 这些控件比 HTML 服务器控件具有更多内置功能Web 服务器控件不仅包括窗体控件例如按钮和文本框,而且还包括特殊用途的控件例如日历菜单和树视图控件Web 服务器控件与 HTML 服务器控件相比更为抽象,因为其对象模型不一定反映 HTML 语法。
button在html里有什么作用
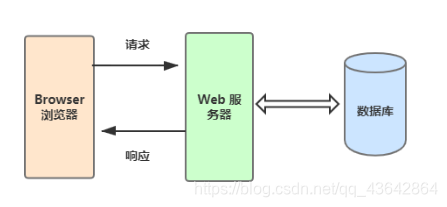
1、button普通按钮,submit提交按钮submit按钮一般出现在网页上需要提交信息到服务器是才使用,而button按钮是创建一个按钮,对于实现按钮将会发生什么事这个不一定,考页面编辑人员决定,例如在同一天网页表单上,用户输入时可能输入错误或是偏差,则可以在网页上创建一个button清除重置按钮,一张表单。
2、WebComponents三要素和生命周期Button组件示例 首先我们就从一个最简单的Button组件开始,我们可以通过在组件中传入type来改变按钮的样式,并且动态监听了数据的变化htmlltcaibuttontype=quotprimaryquotltspanslot=quotbtnTextquot按钮ltspanltcaibuttonlttemplateid=quotcaiBtnquotltstylecaibuttondisplayinlineblock。

3、type=button 就单纯是按钮功能 type=submit 是发送表单 但是对于从事WEB UI的人应该要注意到,使用submit来提高页面易用性使用submit后,页面支持键盘enter键操作,而很多WEB软件设计师,可能没有注意到submit统一用button后往往页面不支持enter键了所以需要支持enter键,必须要设置个submit,默认e。
4、html中button只是一个按钮的样式,默认没有提交表单的功能,而submit是表单的提交属性,可以实现将所在表单的数据进行的提交工具原料编辑器浏览器 一button按钮 1使用button设置一个按钮样式 lthtmlltbodyltbutton type=quotbuttonquotClick Mehtmlbuttontype区别!ltbuttonltbodylthtml2运行的结果如下 二su。






















































































































































































































































































































































































































































































































































































































































网友评论
最新评论