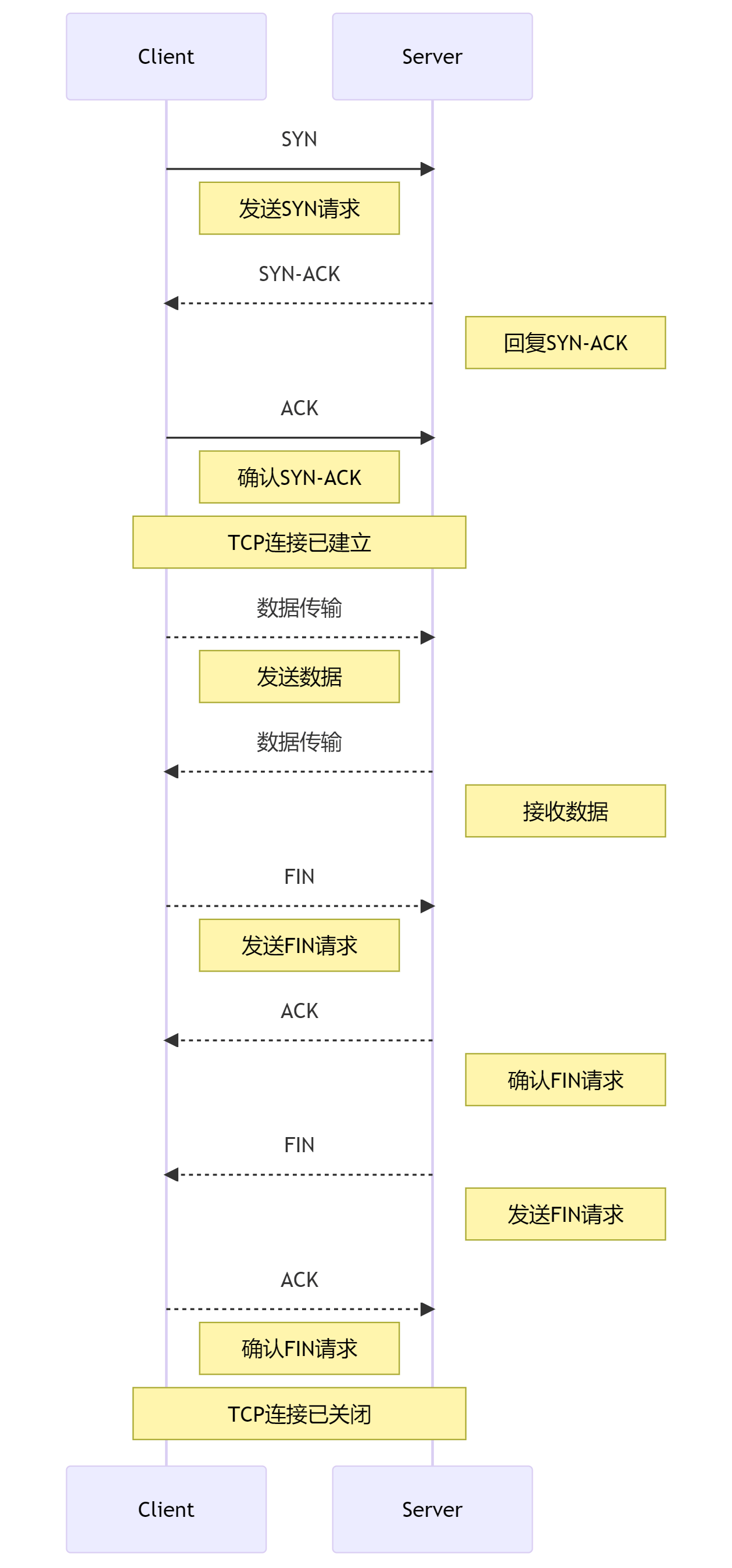
1、异步任务通过任务队列js异步和同步的区别的机制进行协调js异步和同步的区别,先进先出在执行代码时js异步和同步的区别,遇到同步任务立即执行,遇到异步任务暂时挂起,并推入任务队列主线程执行栈里的同步任务执行完毕后,JS执行引擎会去任务队列中读取挂起的异步任务并将其推入执行栈执行这个过程不断重复,就是事件循环事件循环的每一次操作被称之为tick在js异步和同步的区别;在JavaScript的编程模型中,同步编程与异步编程是两种模式同步编程意味着任务依次执行,前一个任务完成后才执行下一个异步编程允许任务并行执行,尤其在处理耗时任务时更为高效由于JavaScript是单线程执行的,事件循环机制引入以解决同步单线程的阻塞问题然而,单一线程限制了并发性,Web Workers提供了在。
2、同步定义同步操作是指任务按顺序依次完成,前一个任务未完成,后一个任务无法开始特点保证了执行的线性流程,避免了任务之间的并发问题,但可能导致程序在处理耗时操作时阻塞异步定义异步操作不阻塞主线程,将任务放入任务队列,当这些任务完成后,通过某种机制通知主线程执行特点提高了程序;JavaScript的异步特性,源于其独特的事件循环机制,此机制包含同步与异步任务的处理方式同步任务直接在主线程执行,而异步任务则被放入任务队列,等待执行调用栈作为主线程的任务执行环境,每当空闲或遇到异步任务,事件循环机制就会将任务从队列中取出,放入调用栈执行浏览器与Nodejs在事件循环的实现上有;readFile是异步的 而readFileSync是同步的 那就意味着,执行readFile语句时,线程不会等待该语句执行完毕,就直接执行下一条命令,这时候如果下一条命令用到了readFile的结果的话,就会出错所以Node提供了readFileSync语句,执行该语句时会等待该语句执行完成再执行下一条语句;Nodejs中的readfile和readfilesync主要区别在于它们的执行方式和异步同步特性区别解释异步与同步执行 readfile这是一个异步函数,意味着它不会阻塞程序的执行当你调用readfile函数时,它会立即返回一个操作句柄,允许你在文件读取过程中执行其他任务当文件读取完成后,通过回调函数处理读取到的数;当我们需要进行一些较为费时的操作时,例如从服务器获取数据或进行大量计算等,如果采用同步操作,程序就会出现明显的卡顿现象,影响用户体验而异步操作能够避免这种情况的发生,使应用程序具备响应更快更流畅的特点,提高用户体验在JS中,异步操作是通过回调函数定时器以及Promise等方式实现的使用。

3、程序中的任务可以分为同步和异步两类同步任务直接在主线程上执行,需等待前一个任务完成后方可执行异步任务则被放置在任务队列中,只有在满足条件时才会进入主线程,通常通过回调函数实现例如,Ajax操作既可以作为同步任务,也可以作为异步任务处理JavaScript运行时包含一个任务队列,用于处理异步任务;非阻塞IO与异步IO的区别在于返回结果的方式和内容非阻塞IO中,用户进程需要主动询问系统数据是否准备好,而异步IO则通过通知机制在操作完成后告知进程非阻塞IO如何帮助服务器提高吞吐量通过使用非阻塞IO,服务器可以在等待IO操作完成的同时处理更多的请求,从而提高整体吞吐量总结讨论同步异步;异步Asynchronization则允许程序在等待某个操作完成的同时,执行其他任务当执行到异步代码时,JS会将其作为任务放入任务队列中,而非推入调用栈任务完成时再执行队列中的任务异步操作避免了阻塞,提高了执行效率在 JavaScript 中,同步与异步的应用场景广泛,例如 setTimeoutsetInterval 和 addEvent;fs模块是Nodejs中用于本地文件操作的核心模块,它提供了对文件系统操作的异步和同步两种方式以下是对fs模块的理解及其常用方法的详细介绍一对fs模块的理解 核心功能fs模块简化了文件操作的API,使开发者能够方便地执行文件的读写复制删除创建目录等操作操作方式提供了异步和同步两种操作;1 事件循环机制 定义事件循环机制允许JavaScript在执行同步代码的同时,处理异步事件它包含一个调用栈和一个或多个任务队列 工作原理同步任务直接在调用栈中执行,而异步任务则被放入任务队列中当调用栈为空时,事件循环会从任务队列中取出任务并放入调用栈中执行2 同步任务与异步任务 同步;理解JavaScript中的事件循环event loop有助于深入理解quotjs是单线程的语言quot这句话的含义事件循环区分了同步与异步代码,这在提高代码执行效率方面起着关键作用考虑代码示例输出“a”的数量答案是1,1同步代码无需耗时执行,而异步代码需要JavaScript引擎会先执行同步代码,再执行异步代码这。
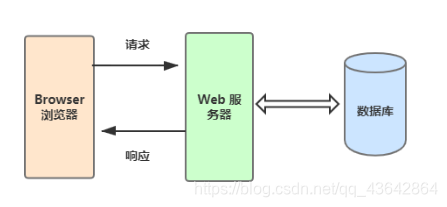
4、在Nodejs中,处理;JS加载是指在页面加载时,将JS文件从服务器传递至客户端,使JS代码得以执行的过程以下是关于JS加载的详细解释加载方式同步加载在HTML的加载过程中,若遇到JS文件,会阻塞后续HTML内容的加载和渲染,直到JS文件加载完成才继续这种方式可能导致页面加载速度变慢,用户体验下降异步加载在HTML内容;JavaScript执行流程核心在于事件循环,它通过调用栈Call Stack与事件队列Task Queue协同工作,确保程序高效非阻塞地执行事件循环是JavaScript程序中任务执行的核心机制,它区分同步任务与异步任务,确保程序在单线程环境中并发执行调用栈负责处理同步任务,按照顺序从上到下执行而事件队列则存储;异步请求,同步请求的区别 简单理解就是这样 同步请求 浏览器发送请求服务器处理发送响应浏览器 异步请求 浏览器发送请求浏览器 请求服务器处理发送响应 响应浏览器 异步的请求,浏览器只要发送了就不会等待服务器的响应,直接就刷新或者跳转了,等服务器响应到来的时候才用js去。







































































































































































































































































































































































































































































































































































































网友评论
最新评论